Добавляем подсветку совпадений в vue-multiselect
Автор:
Eugeny Nosenko
Дата публикации:
2021-07-28 16:50:03 1749

Как-то выполняя очередное задание я наткнулся на VanillaJS autocomplete с очень хорошим функционалом. И мне понравилась подсветка совпадений. И почему этого нет в моем любимом VueJS компоненте подумал я)
Данный кусочек кода делает приятнее и без того хороший компонент vue-multiselect.
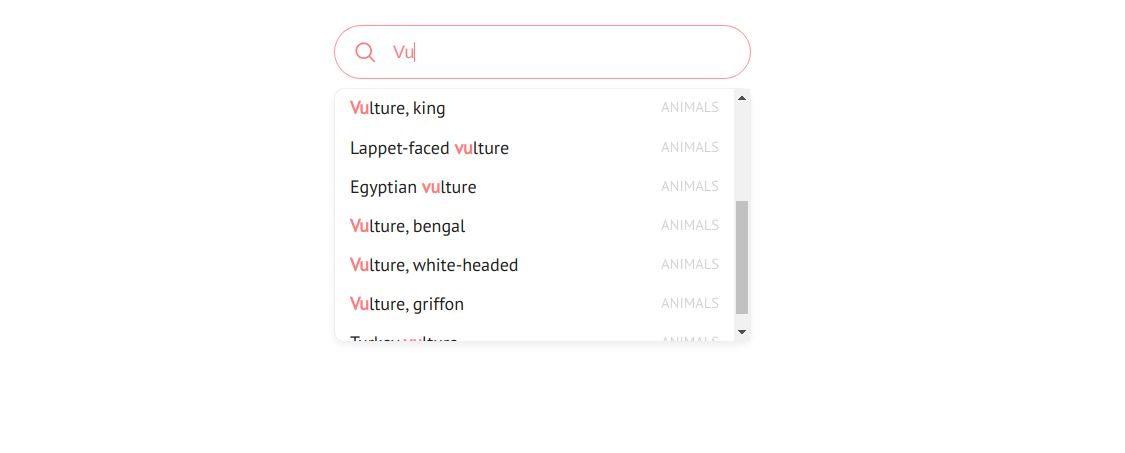
Теперь при вводе текста видно совпадения. Данный пример ищет совпадения только в начале строки. По желанию можно переделать под свои нужды.
Slot выглядит так:
<template slot="option" slot-scope="props">
<span v-html="highlight(props.option.title)"></span>
</template>
И сам метод:
highlight (text) {
if (!this.query) return text
let regEx = new RegExp(this.query, "i");
let index = text.search(regEx);
let replaceText = text.substring(index,index + this.query.length);
return text.replace(regEx, `<span class="autoComplete_highlighted">${replaceText</span>`);
},